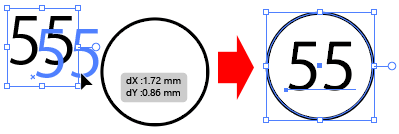
円弧ツール を選択します。 次のいずれかの操作を行います。 ポインターを円弧の始点に置き、終点までドラッグします。 円弧を配置したい場所をクリックします。 ダイアログボックスで、基準点の位置を示すアイコン 上の正方形をクリックして、円弧を描画する始点を決定します。 次のオプションを設定して、「 OK 」をクリックします。 X 軸の長さ :円弧の幅を指定します。 X 軸
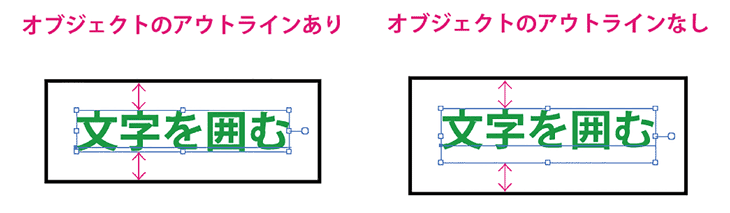
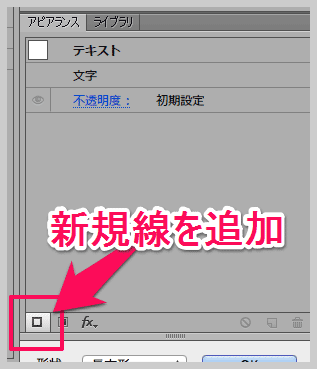
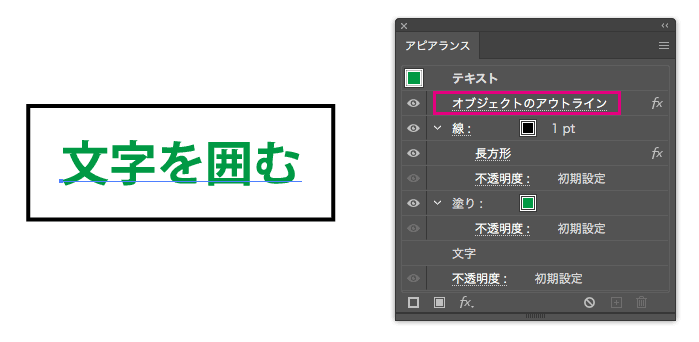
イラストレーター 囲み枠 作り方- 選択とマスクで切り抜いた場合、パスデータが残っていないので、photoshop上でパスを生成します。 ①Photoshopで画像を開く ②チャンネル>マスクのチャンネルを選択 ※チャンネルパネルが見当たらない場合は、メニュー:ウィンドウ>チャンネルで表示 a 既存の方法でペイントしたパスから成るオブジェクトは、単一の塗りと単一の線を持ちます。 b ライブペイントグループに変換した同じオブジェクトでは、面ごとに異なる塗りでペイントできます。 c ライブペイントグループに変換した同じオブジェクトでは、輪郭線ごとに異なる線
イラストレーター 囲み枠 作り方のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  | |
 |  |  |
「イラストレーター 囲み枠 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「イラストレーター 囲み枠 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 |  |  |
「イラストレーター 囲み枠 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「イラストレーター 囲み枠 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 囲み枠 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  | |
「イラストレーター 囲み枠 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 |  | |
「イラストレーター 囲み枠 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  | |
 |  | |
「イラストレーター 囲み枠 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |
メニューの「オブジェクト」より「トリムマークを作成」を選択します。 ここで作成されたトンボは選択することができます。 トンボを作成(フィルタメニューより) 手順2で作成したアートボードピッタリの枠線を基に、トンボを作成してみます。 今度はメニューの「フィルタ」より「トリムマーク」を選択します。 この時作成されたトンボは、アピアランス属性のため選択することができませ イラレ(イラストレーター・illustrator)で図形を塗りつぶしたい時ってありますよね? 本記事では、 イラレで図形を塗りつぶす方法について、普段からイラレを仕事で多用する筆者が、初心者でもイラレ 塗りつぶしが理解できるよう、見やすい図で解説 します。
Incoming Term: イラストレーター 囲み枠 作り方,




0 件のコメント:
コメントを投稿